コンテンツがどれほど良くても、読みづらいホームページ画面だと、結果に繋がりません。
読みやすいページ作りは非常に大切です。
今回はホームページのベースの色について、解説します。
コントラスト
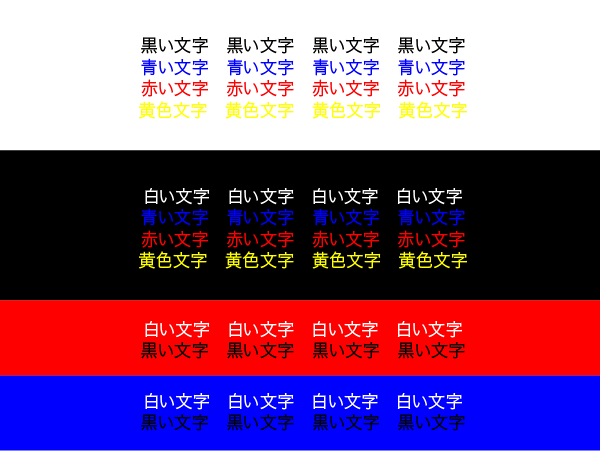
コンテンツを読みやすくするためには、背景と文字のコントラストを大きく取る必要があります。白い背景には濃い文字、濃い背景には白い文字を配置するわけです。
それではどの様な色が適当でしょうか
やっぱり白
第1に考えるのは白い背景です。白い背景の場合、濃い色の文字はどんな色であっても、映えます。また、白い背景はニュートラルなので、複数のさし色をおいてもうまく画面の構成もまとめることが可能です。
黒
次に候補に挙がるのが、黒い背景です。黒はそれ自体主張が強く、高級感を出しやすいです。黒い背景に白い文字は画面に緊張感が生まれます。
注意点としては、黒背景の場合、複数のさし色を採用しにくい所でしょうか?
黒背景、白文字にすると、さし色として採用するのは1色程度にとどめたいところです。
その他
白に近いベージュや、濃い茶色はそれぞれニュートラルなので、背景色としても採用しやすいです。
一般的に濃い色は、それぞれの主張が強く、商品やサービスとマッチングさせながら、しかも読みやすいものにするのはかなり難しくなってきます。