クライアントからのリクエストで、ナビゲーション メニューの装飾を行いました。
第2層のサブカテゴリーに背景画像を置くナビゲーション
第2層のサブカテゴリーをタブで分けるナビゲーション
いやー、配置するだけでも、結構大変なのですが、レスポンシブにもする必要があるとなると、イチから自分でコーディングするのは、避けたいですね。
そういうわけで、リサーチし、今回はMega Menuを選択しました。
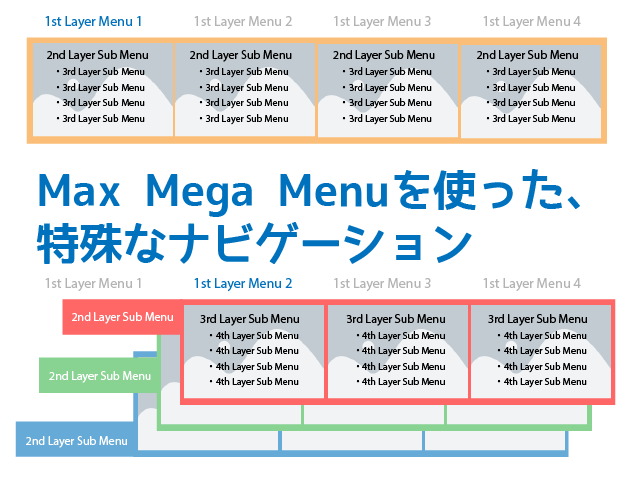
Max Mega Menu
1サイトあたり年間$29で使えます。
インストール後、メニューのメイン第1階層カテゴリー にmegamenuを指定すると、下位のサブカテゴリーをグリッドレイアウトにしたり、タブレイアウトにしたりできます。
第2層のサブカテゴリーに背景画像を置くナビゲーション
第2層をグリッドレイアウトに指定し、各第2層のサブカテゴリにクラスを設定しました。
さらに、CSSでサブカテゴリのクラスごとに異なる背景画像を指定、背景画像が表示される範囲の高さを指定して構成しました。
第2層のサブカテゴリーをタブで分けるナビゲーション
第2層をタブレイアウトに指定し、鯛3層をグリッドレイアウトに指定、第3双のサブカテゴリにはクラスを設定しました。
上記と同じく、サブカテゴリのクラスごとに異なる画像と高さをCSSで設定しました。
3つのタブと、タブごとに3枚の画像を持つナビゲーション となりました。
ひとつのナビゲーション で異なるレイアウトのナビゲーション
作ってみた感想ですが、ユーザーのことを考えると、ナビゲーション は一つの方が望ましいですね。
軽く作って表示スピードも考えると、通常の文字だけの(+若干のアイコン程度の)ナビゲーション の方が適切です。
メニュー項目に背景画像を置くことに意味があるのかは、正直疑問です。