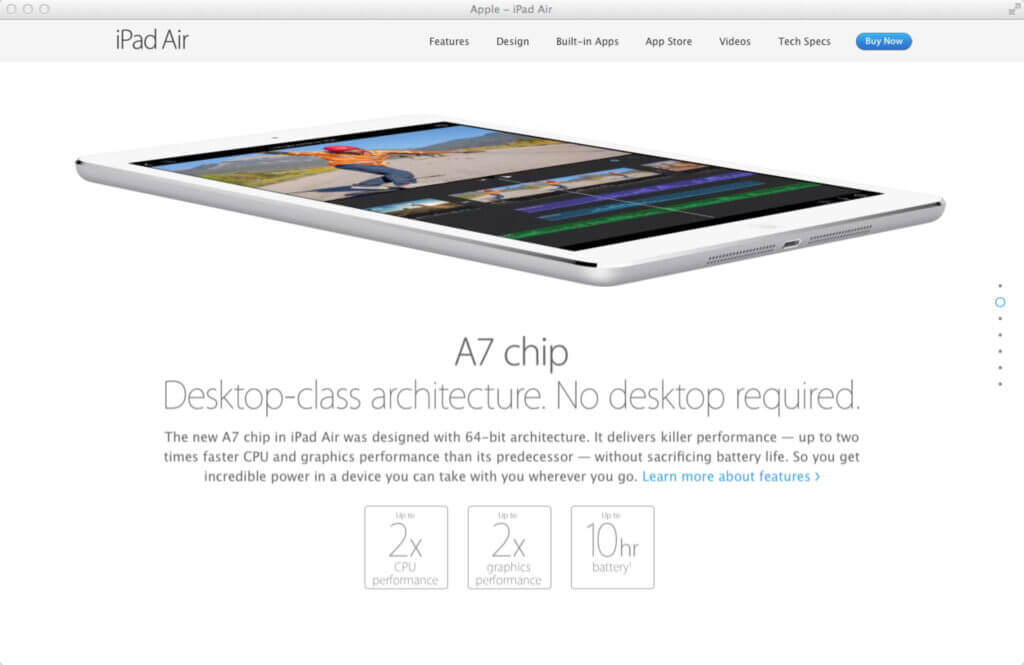
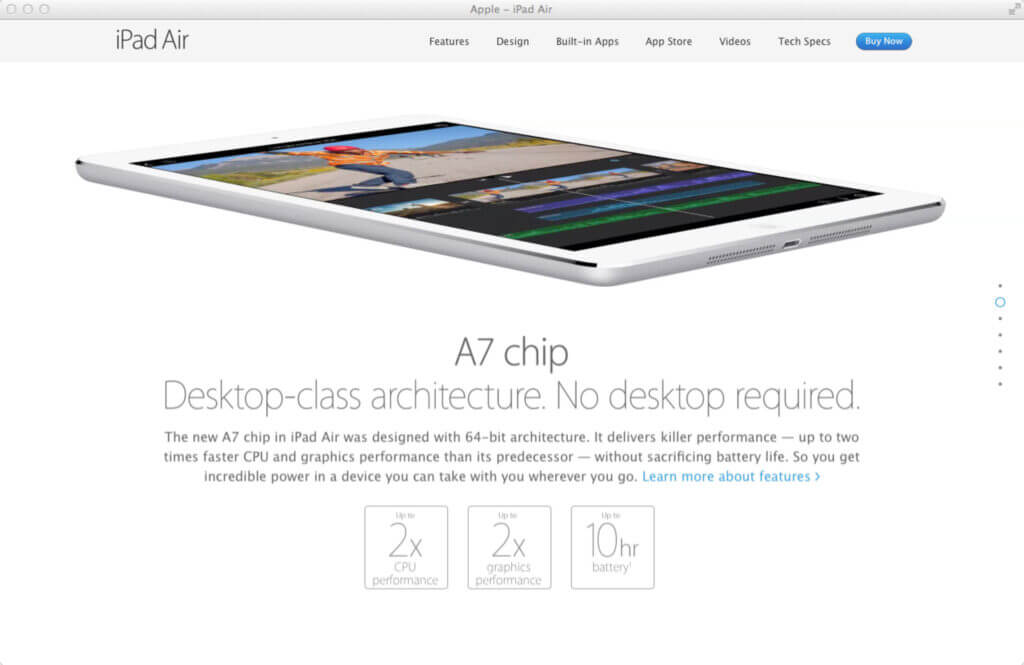
横の写真がオススメ
コンピューターのモニターは通常横長、スマートフォンは通常縦長です。
サイトのレイアウトにもよりますが、一般的には、横位置の写真の方が使い易いと言えます。
適切なサイズ
Webサイトの設定した画面サイズにあわせて、画像を縮小したり、トリミングします。
画面サイズは年々大きくなっています。
2013年の時点で、画面一面を埋め尽くす様なデザインのサイトも増えています。

それでは、Webサイト用に適切な画像のサイズはどれくらいでしょうか?
例えば、WordPressの場合、2013年度のテーマ「TwentyThirteen」では、サイト上部に幅1600ピクセルの画像を採用しています。
このことから、今後Webサイト向けに写真を用意する場合は、横幅が1600ピクセル以上ある画像である事が望ましいです。